Do you happen to hear about custom web applications at every turn? Are there really no other apps in the tank? Let’s find out together what the fuss is all about.
What is not a custom web application?
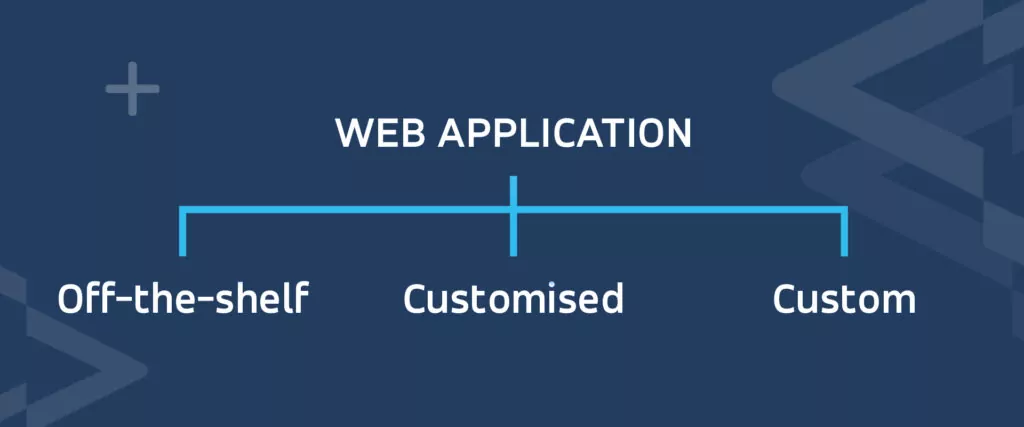
It might seem we’re taking it backward, but somehow it looks simpler to start this way. So, firstly, let’s rule out two types of non-custom web apps.
Off-the-shelf apps
Off-the-shelf web applications are the ones that you buy as finished, ready-made products. Usually, you can label them with your brand or integrate them with your digital product. But, by and large, you can’t modify them, or it is possible only to a limited extent, not to mention adding new functionalities, that’s way beyond the scope. So, instead, you take the app as it is served.
Ready-made apps are sold to many companies in the same form, often in a subscription-based SaaS model. And it comes with a price.
Customized web app
Yet another type of web application is a customized or customizable app. These products can be personalized according to the client’s needs but usually aren’t built from scratch. Our learning management system Samelane is a good example. It comes as a ready-made package but we also can, and often do, customize it for particular clients, adding dedicated features and functionalities.
When is the off-the-shelf better?
Just to flag it up, sometimes building a custom app would be beating a dead horse. Mainly if you’re working on a low-scale product or app analogous to many others on the market or you have a low budget and prefer to pay a monthly fee rather than spend loads on development. What is more, an off-the-shelf app is ready and can be used in no time.
There are out-of-the-box solutions that can serve your purpose, such as ready-made CRM and CMS systems, e-commerce engines, booking systems, and chats. Hence, it might be more economical to incorporate them into your app instead of developing a new one.
And even when we need a custom app, because the off-the-shelf option demonstrates notable lacks, it’s worth calculating if it won’t be more cost-effective to brush them off. Sometimes adjusting internal processes is more efficient than building a brand new dedicated app. Thus, it would help if you had a custom web application development strategy to decide which option would fit the bill.

The definition of a custom web app
Let us dissect the frog here and assess each of the term components. Then, based on that, you will be able to appraise every digital product.
Custom
It means the product is built according to the unique requirements and business goals, which translate into features, design, user experience, etc.
Web
It means that the product is accessed via the Internet, through a browser. So users don’t have to download, update, and configure it to enjoy all the features,
App
The product provides particular functionalities and two-way interaction, unlike informational websites that present data mainly.
Summing up, a custom web app is a unique digital product that can be accessed via the Internet providing its users with functionalities and allowing for some interaction.
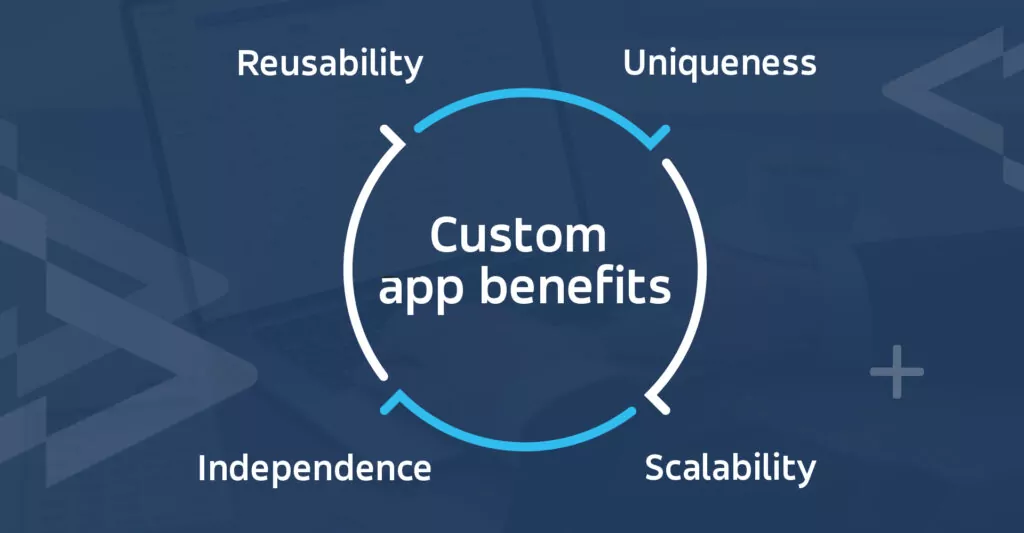
The benefits of building a custom product
Custom web apps are highly desirable when you need:
Unique features
Custom development allows you to craft products like no other. You’re totally free to choose or design its functionalities and UX/UI. Provided, of course, that your unique selling point depends on them.
Scalability
Building a custom product, you’re free to add new features or resources (such as cloud storage) along with your company growth. It is less costly than upgrading the off-the-shelf app licenses. Also, you can integrate your app with other systems in the future, and you’re ready for that.
Independence
An app built from scratch frees you from external providers and the changes they introduce, among others, in pricing. Not only that, but you can also opt out of the on-premise installation, when your security policies prohibit the cloud solutions.
Reusability
If you intend to build the next digital product sooner or later, with at least partially similar functionalities, your backend code will be fully reusable. As a consequence, the development will be faster and more cost-effective.
Similarly to tailored suits, building a custom digital product is more time-consuming and costly (in the short run). But at the same time, it fits your needs better, and the initial cost pays off later.


Custom web application development techniques
It’s time to discuss the stages and methods that lead you from the grand idea to the final product. Same as Rome wasn’t built in a day, a custom web application won’t be either, in fact, there is no such thing as a final product in the case of apps. You most certainly will add functionalities and improve the app with time, based on actual user data. Also, you have to keep tabs on the market and competition activity to keep up and introduce adjustments. There is no time to rest on laurels.
Ideation
First things first, you need a bright product idea. You don’t want to build a run-of-the-mill product, do you? Thus, it has to be an informed decision on how to position yourself in the market. To do so, you will need to:
- Generate the idea: source and develop a clear vision of your product goals and main functionalities.
- Conduct market research: prepare competition analysis and assess their strengths and weaknesses.
- Carry out user research: collect user demographics, needs, and problems your product will solve.
- Map out a business strategy: list a business model, business priorities, short-term and long-term goals, and a plan for how to achieve them. You might feel like a kid in a candy store when it comes to a multitude of possibilities, but you need to keep to your priorities – business strategy is always there to help you.
Planning
So now you know your competition and have a concrete idea of what you want to build. The next step is to put it into action. What you need is a plan that includes:
- Setting milestones
- Thinking of how your MVP should look like and what’s coming next after building the MVP.
- Specifying architecture.
- Deciding on a tech stack: tools, frameworks, and programming languages.
- Defining your web app functionalities and workflows.
- Detailed planning of the next sprints if you work in agile
Design
Now it’s time to work on the visual aspects of your app which translates to UX/UI design. The techniques worth mentioning here are:
- Wireframing
- Prototyping
- Creating mockups
- Branding: fonts, colours, button groups, general look & feel
- User and usability testing
Development
Not to delve into too much detail here; your development team can start working on the app code when the design part is ready. At this stage, it is finally brought to life.
Tests and deploy
Although testing should be done regularly within the development phase, before the product is launched, you should verify if it does the job, as simple as that. Thus, your quality assurance (QA) team has to test the outcome thoroughly in terms of:
- Code quality
- Usability
- Performance, including stress testing
- Security
Remember that the devil is in the detail, so don’t turn a blind eye to any bug! Do not fear, though, because we’ve got an article on tests ready for you.
When it comes to deployment, it’s time to work on the following matters:
- Where the app is hosted.
- How the production, test, and development environment is built
- How installations and updates will work.
- Monitoring and maintenance
- Crash scenarios
And here we go, you’re ready to push the boat out!
Wrap-up
Here’s a quick recap on the topic of custom web apps. They are unique products accessed via the Internet that do more than just inform the users. Particular functionalities of the apps allow for interaction. The custom app’s main benefits are scalability, freedom to develop it as you wish, and the independence they grant you.
However, if building a custom web app gives you the willies, defer to the experts then. We’re always here to help, whatever stage of the app building you’re currently at. We would gladly discuss your project during our free consultations. Just let us know!