Hypermedia as the Engine of Application State (HATEOAS)
HATEOAS is a constraint of REST application architecture, distinguishing it from other network application builds.
The term sounds intricate, but the idea behind it is simple.
Thanks to HATEOAS, users interact with network applications entirely by responses provided by the server. Hypermedia from the server is sufficient. In simpler terms, no additional documentation is required when using REST API.
A few words before we focus on the HATEOAS itself.
Application Programming Interface, API, can be considered a contract binding two applications. This agreement designes how its sides communicate utilizing requests and responses.
The API maturity model by Leonard Richardson distinguishes the following stages:
- HTTP RPC – Remote Procedures Call, an open-source framework streamlining the development of REST-based APIs. With RPC over HTTP, clients connect to servers, communicating through an intermediary RPC Proxy.
- Resources – data corresponding to models in the application. API design calls for using different URLs to interact with various resources within the app.
- HTTP verbs – help to perform CRUD operations on existent resources and share actions between them, without creating new resources for each process to be carried out.
- HATEOAS – provide the client with information on the actions they can perform & resources they can download.

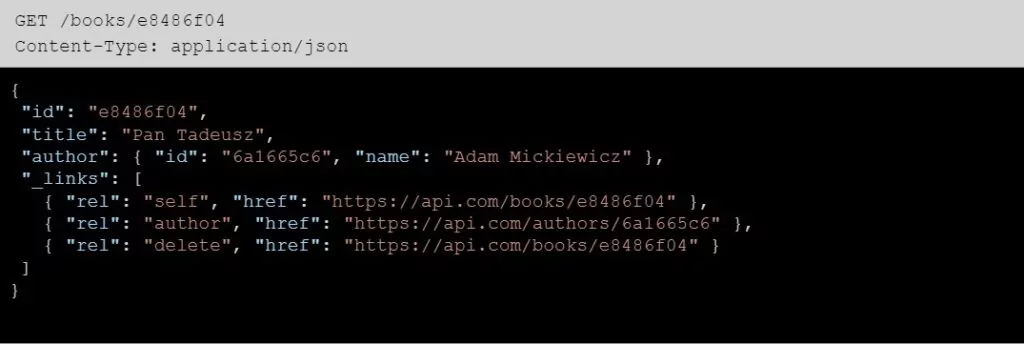
HATEOAS serves as a guide, leading users through the interface and letting them find what they came for (resources and potential actions that the client can undertake using the API). The solution mirrors normal websites, which, using HTML, provide users with the same guidelines but using buttons. In the HATEOAS approach, the breadcrumb trail is allocated in the API.
For the implementation of HATEOAS responsible is HAL – Hypertext Application Language. HAL strictly defines what the links in question should look like. HAL also uses embedded resources to improve delivered actions. For example, in a case where a user downloads an ebook, the resources embedded can contain additional information, such as author details and a link to their website.
HATEOAS use cases
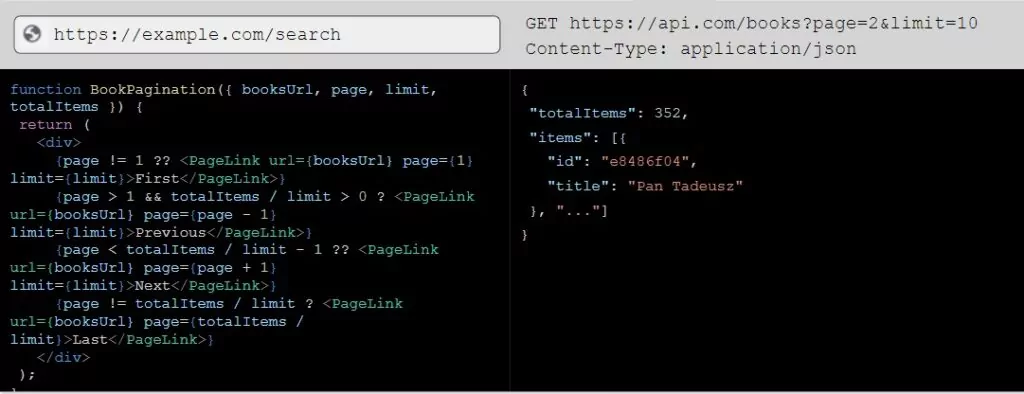
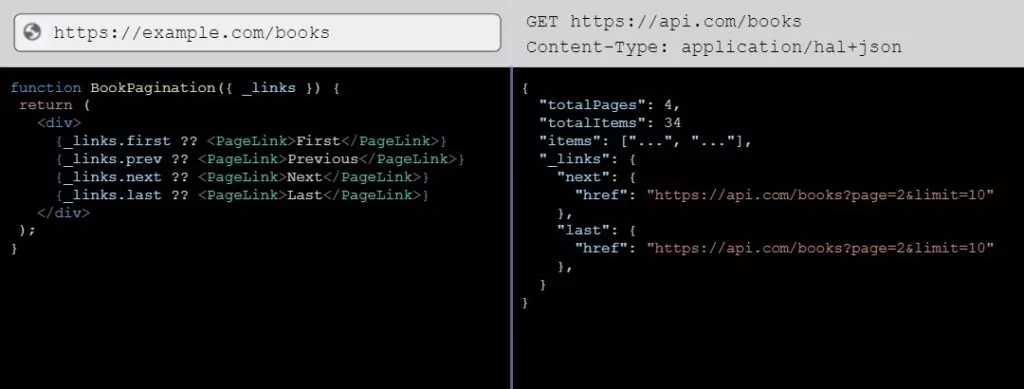
Pagination – supporting navigation through the API with page and limit parameters.

The back-end adopts the page and limit parameters.
Pagination with HAL allows for easy implementation of the infinite scroll on visited websites.

Links are optional and the infinite scroll is enabled under next.
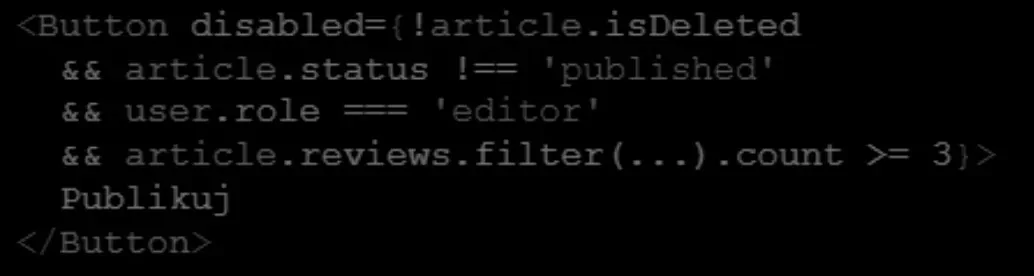
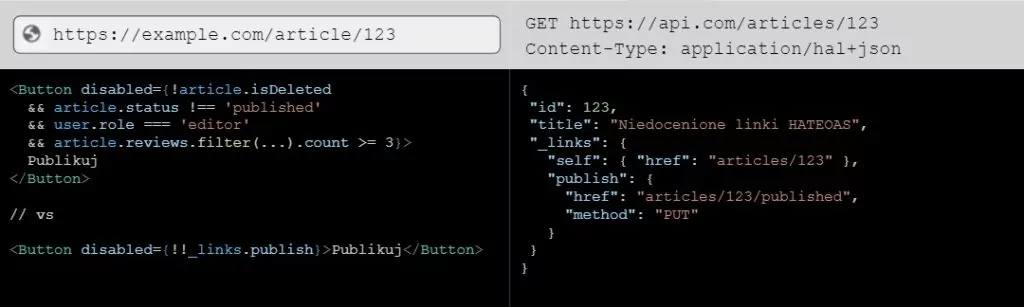
Authorization and business logic

An article can be published if it is not removed, not yet published, the user is the editor, and it has received minimum 3 positive reviews.
What does HATEOAS provide?
- No URL concatenating (interconnecting) or splicing
- No need to know all URLs on the client-side
- Freedom to change the API without having to change it on the client-side
- No duplication of logic and encapsulation of logic on the API side
What HATEOAS doesn’t provide
The method doesn’t include information or context on
- Why the action is unavailable
- Why the resource is not available
When is HATEOAS useful?
- Feature flags – to hide or disable components in a UI
- Roles and permissions
- Business logic
- Business process steps
- Planned refactoring
- Work carried out by separate people/teams
- Separate implementations
When are HATEOAS links not useful?
- When the system is too narrow
- When front-end and back-end are developed by the same person (in monorepo – when code for multiple projects is stored in the same repository)
- When the client API does not understand the intent

Advantages of HATEOAS
HATEOAS allows to fully define a control logic on the client-side. The constraint supports multiple implementations of the same service and one client needs to access more than one of them. Additionally, HATEOAS facilitates uploading content to other servers and allows the creation of explorable APIs, making it easier for developers to create the interface and its data structures. Using HATEOAS helps to guide users to necessary information and navigates them through the API.

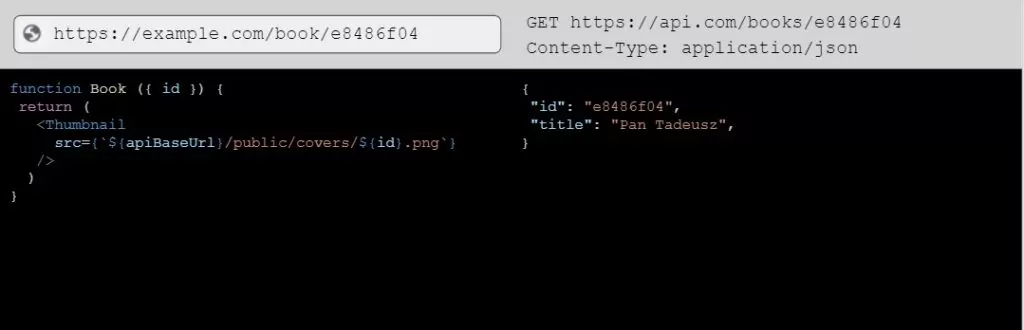
The example shows back-end placing the image in the “public/covers” directory. The file name has the “<id-books>.png” format.
HATEOAS links replace the need to change the API in cases where certain services and features need to be temporarily disabled. Should e.g. a button no longer be displayed and redirect to a linked action, a HATEOAS link can be used to hide or disable it. As a result, the front-end needs no significant changes and saves developers’ work.
Disadvantages of HATEOAS
The REST application constraint has no established standards. As a result, the HATEOAS libraries carry various representations of links. With differing syntax, similar outputs may be achieved, but the overall build of the API can be more difficult to implement due to varying link representation.
Higher latency and more bandwidth – the downsides affect mostly users of mobile devices. Payloads grow with the growing number of links provided as a response. To reduce the negative impact on equipment with lower latency than PCs, APIs developed for mobile devices should carry fewer payloads.
No library support. Before reaching great popularity, HATEOAS has already been outrun by other approaches (e.g. GraphQL). As a result, finding suitable libraries for every programming language may be challenging.
The takeaway
HATEOAS enables a clear definition of control logic on the client-side of the API. As a result, clients can conveniently use API resources following embedded links. Separating client interaction from the URL structure reduces the risk of affecting the integration with possible changes.
HATEOAS compliance is necessary for APIs to be truly RESTful but is not required for all API integrations. The actual needs vary depending on business conditions and requirements. As a result, there is no unambiguous answer to whether HATEOAS should be used or not.
Do you think your software project may require implementing HATEOAS methods? Let’s talk about the idea and see if the solution will be the most beneficial for your next great product or service. Book your one-hour free consultation and let us know about your needs – our team will take care of the REST (pun intended).