Renting office space or a hotdesk is essential for a new company, startup, or sole proprietorship. However, traditional office space rental for many years involves high risks. The inflexibility of rented office space has become a challenge in the industry. Typically, lease agreements last for several years, and the company, regardless of profitability, is still forced to incur rental costs. As a result, the office space stands empty, and the company loses money. Some newly established companies are also looking for their own space but want to avoid signing a multi-year contract.
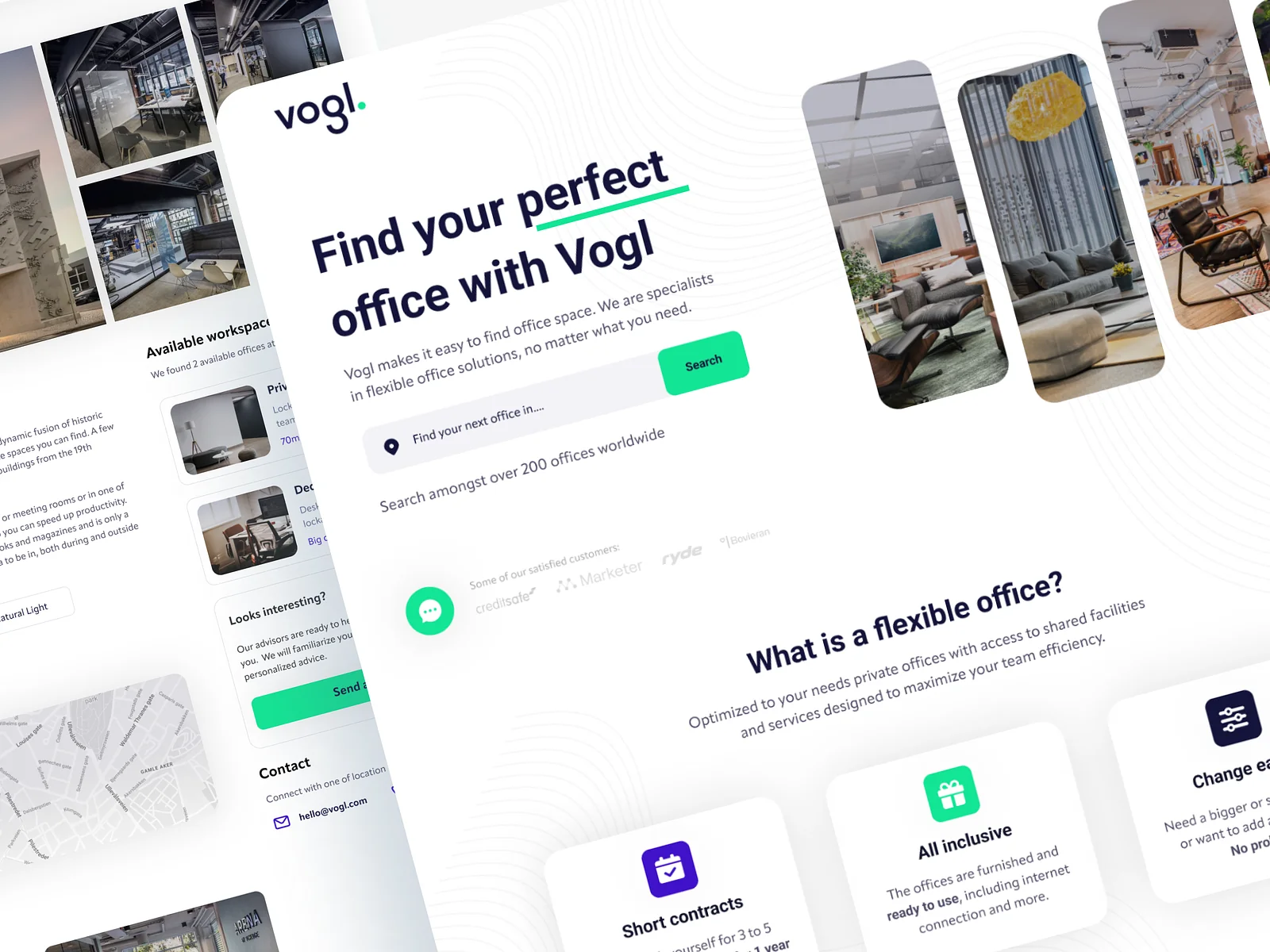
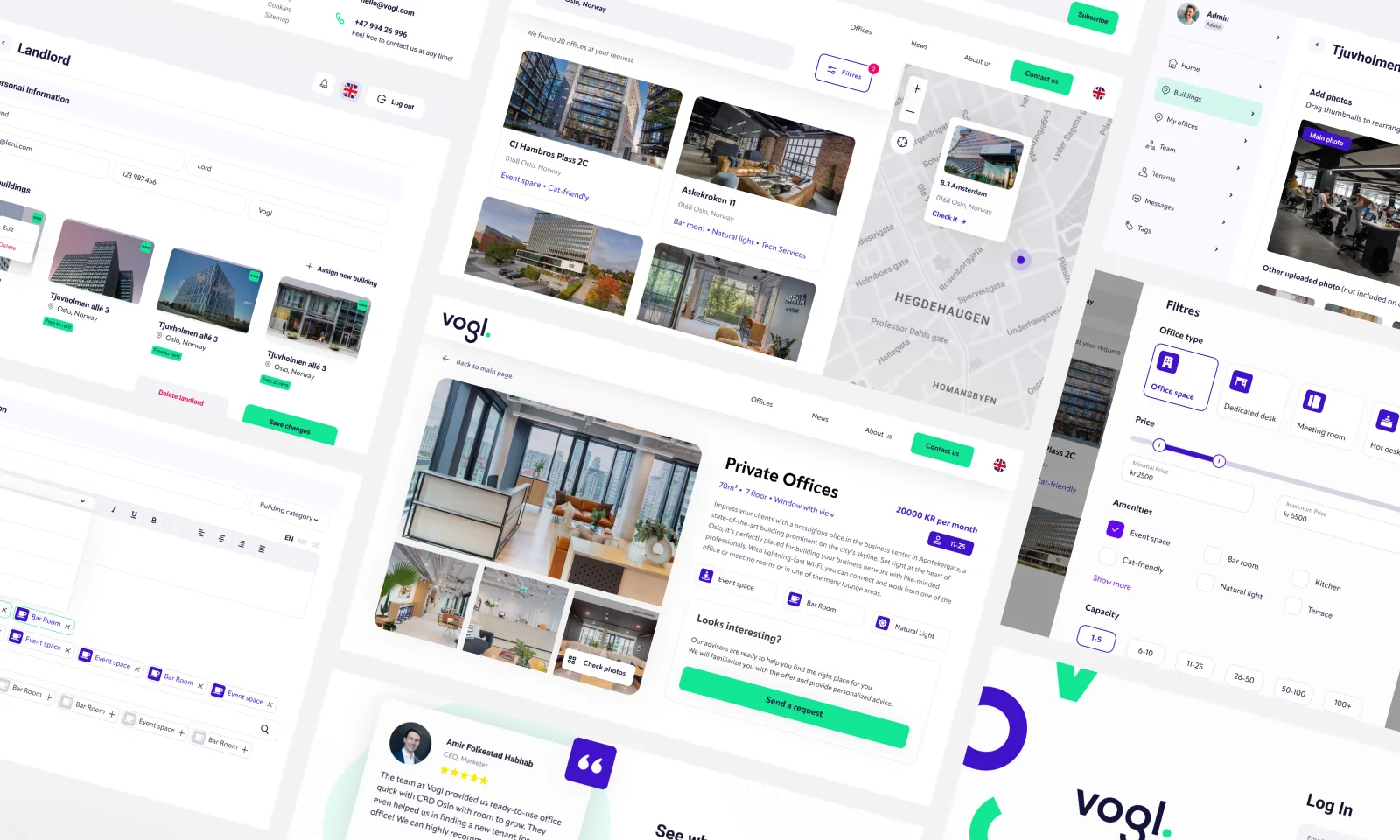
We have created a flexible office and hotdesk rental platform for our client vogl.com in response to these challenges. The system allows you to publish advertisements on various platforms with precise locations, thus saving time and resources that can be better spent on direct customer service – answering their detailed inquiries and presenting them with available office space with a specific offer of flexible rental.
Vogl, is not just a listing service; it’s an all-encompassing ecosystem for office rentals. Through its intuitive interface, clients can effortlessly browse for offices and hotdesks that meet their specific needs. This is especially beneficial for dynamic businesses that may require different spaces as they grow or shift focus.